1.设计目标
将做直线运动的时间线动画,改为做曲线运动。
2.实现步骤
(1) 打开ex8-1,htr,将文件另存为ex8_2 htrn。
(2) 打开时间线面板,在时间线面板中,取消 "Loop"复选框。
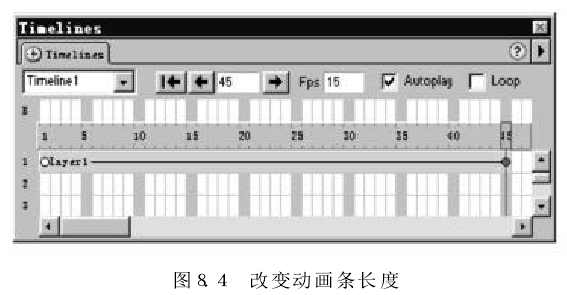
(3) 用 鼠标拖拽动画条右端关键帧标记,将第15帧拖拽到第45帧处,改变动画 长度,并选择第 45帧 (这是因为所有动作如果在15帧内完成显得太仓促了,而45帧作为整个动画的长度,在本例中比较合适),如图所示。

(4) 选中动画条的第15帧,单击鼠标右键(或鼠标左键单击时间线面板中的弹出菜单按)从弹出的快捷菜单中选择"Add Keyframe”,添加一个关键帧。
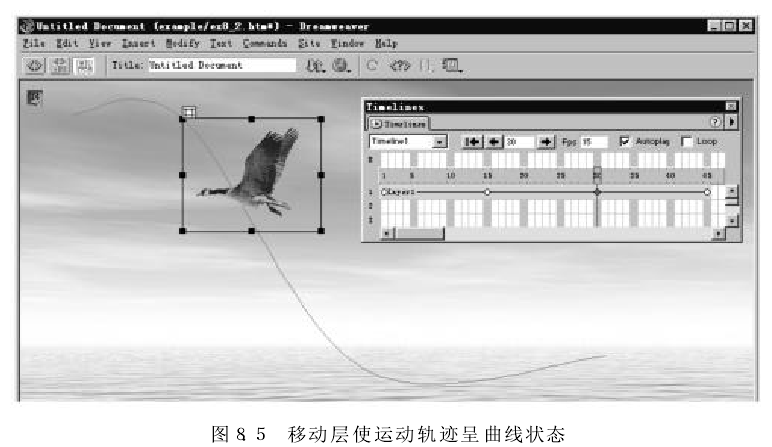
(5) 移动层使运动轨迹呈现曲线状。
(6) 按Ctrl键,单击动画条的第30帧,再添加一个关键帧。
(7) 移动层使运动轨迹呈现曲线状,如图所示。

(8) 选中"Loop"复选框,预览动画效果。
(9) 通过预览动画,发现小鸟的飞行速度太快了,可将“Fos" 中 的每秒帧数从15改为8,这样可以降低小鸟的飞行速度。
(10) 保存网页文件。
对于初学者来说,在建立时间线动画时有时会遇到这样的问题: 明明是按照书上的要求一步步做的,但就是无法显示出层的运动轨迹,这样就无法使层动起来。这是为什么呢? 归纳起来有这么两种原因:
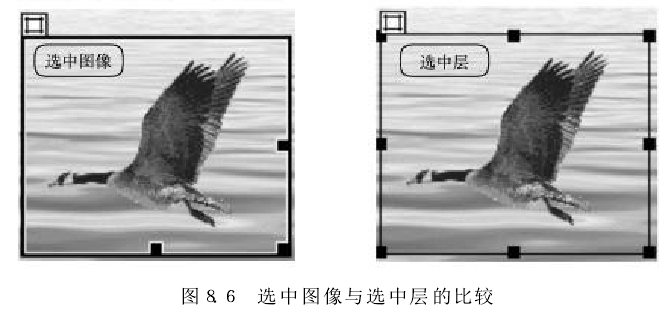
(1) 在选择创建动画层时,选中的不是层,而是把层中的对象(如图像等)选中,这样加到时间线中的对象就不是层,而是层中的对象,这时再移动层自然不会出现层的运动轨迹。正确的方法是一定要选中层,选择图像和选择层的区别如图所示。

(2) 选中的不是动画条尾部的关键帧,而是动画条尾部的普通帧。对于普通帧来说,其位置的特性与它前面的关键帧相同,所以这时移动层也不会出现层的运动轨迹。
从这个例子中知道,在深圳网站建设中要使动画做曲线运动,首先必须在适当的位置加入关键帧,然后在对应的关键帧处移动动画层。当曲线运动的轨迹较简单时,这种方法简单有效;但要创建复杂轨迹的动画时,这种方法就显得比较麻烦了。
本文地址:https://www.hy755.cn//article/2660.html