1.设计目标
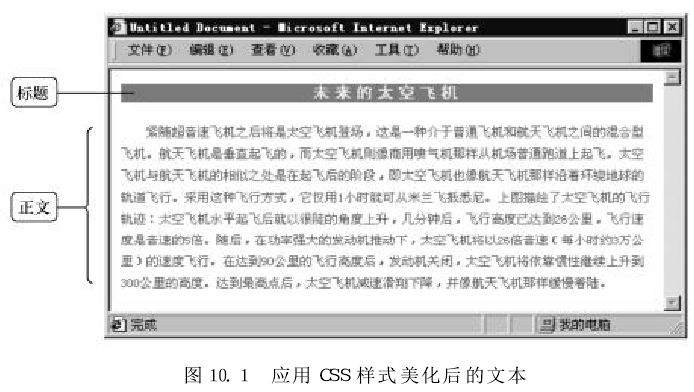
应用css样式分别对标题及正文进行文本格式化,浏览效果如图所示。
2.页面分析
在图所示的网页文件中,分别对标题及正文进行了以下设置:
标题(Heading):黑体、12磅、加粗、文字颜色为黄色(#FFFF00)、背景 颜色为绿色(#00CC00)、字间距3像素(pixels)、文本居中对齐;

正文:宋体、9磅、行间距180%、文字颜色为绿色(#009900)、首行缩进2字符。
3.素材准备
源文件存放在本地站点的example文件夹下,文件名为ex10-1.htmo
4.实现步骤
打开ex10-hm文件,将其另存为ex10-2.htm。先创建网站设计样式,再应用样式。
本文地址:https://www.hy755.cn//article/2663.html